
自分用の備忘録です。
なぜかPCでこのWEBページを見ると過去の記事が見れない症状が発生。
スクロールして行くと次々に現れる仕組みがうまく機能していない模様。
調べるのも時間がかかるので、ページネーションを付ける方向で対応しました。
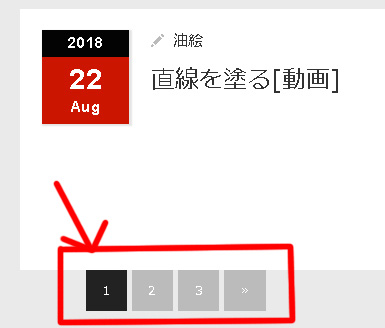
↑の1⃣2⃣3⃣⏩みたいなボタンを付けます。
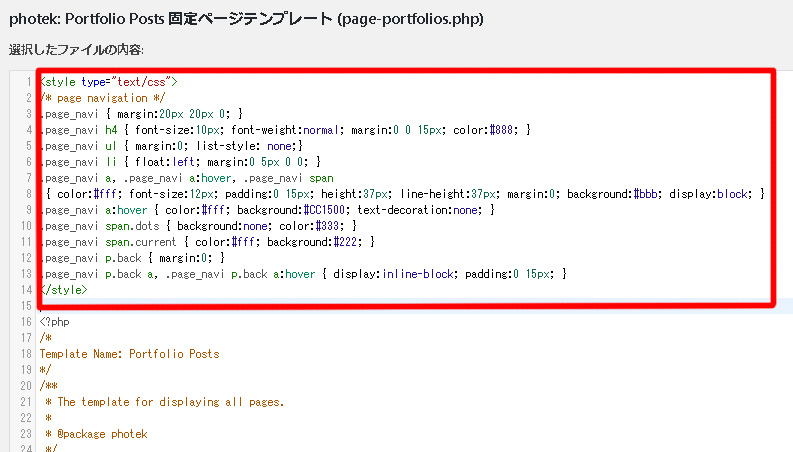
該当箇所に下記コードを追記します。

<style type=”text/css”>
/* page navigation */
.page_navi { margin:20px 20px 0; }
.page_navi h4 { font-size:10px; font-weight:normal; margin:0 0 15px; color:#888; }
.page_navi ul { margin:0; list-style: none;}
.page_navi li { float:left; margin:0 5px 0 0; }
.page_navi a, .page_navi a:hover, .page_navi span
{ color:#fff; font-size:12px; padding:0 15px; height:37px; line-height:37px; margin:0; background:#bbb; display:block; }
.page_navi a:hover { color:#fff; background:#CC1500; text-decoration:none; }
.page_navi span.dots { background:none; color:#333; }
.page_navi span.current { color:#fff; background:#222; }
.page_navi p.back { margin:0; }
.page_navi p.back a, .page_navi p.back a:hover { display:inline-block; padding:0 15px; }
</style>

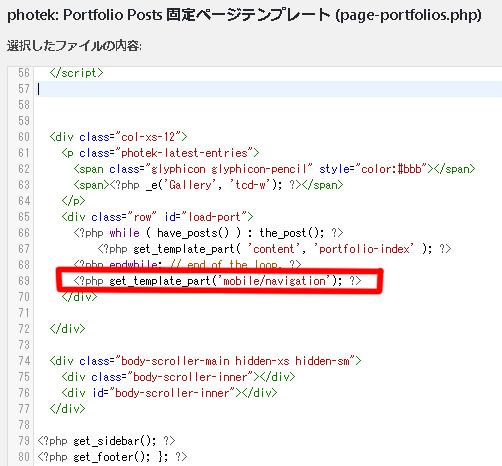
<?php get_template_part(‘mobile/navigation’); ?>
あと、変にスクリプトが動かないようにコメントアウトします。↓

<!– <script type=”text/javascript”>
var cat = “<?php echo get_query_var(‘cat’)?>”;
function page_ajax_get(){
var page = jQuery(“.last-post”).last().attr(‘data-get-page’) || 2;
jQuery.ajax({
type: ‘POST’,
url: ‘<?php echo admin_url(“admin-ajax.php”); ?>’,
data: {“action”: “load-posts”, cat: cat, paged:page },
success: function(response) {
console.log(response)
jQuery(“#load-port”).html(jQuery(“#load-port”).html() + response);
jQuery(“.blog-wrap”).fadeIn()
showTiles();
}
});
}
</script>–>
これで、スマホ表示とPC表示共にページネーションが表示されます。

